If you have an existing collection of styles in BigCommerce, and you would like to manage the style information from Indigo8 Solutions, read this article to find out how.
Note: This article assumes you have both created products in BigCommerce and also added those same styles to the Add & Search Products screen in Indigo8 Solutions
Step-by-step guide
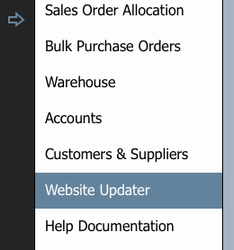
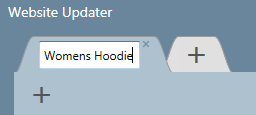
- Click on the arrow and select Website Updater
- Click on the + button at the top of the Website Updater screen to enter the name of your line or collection
- Hit the Enter key to save.
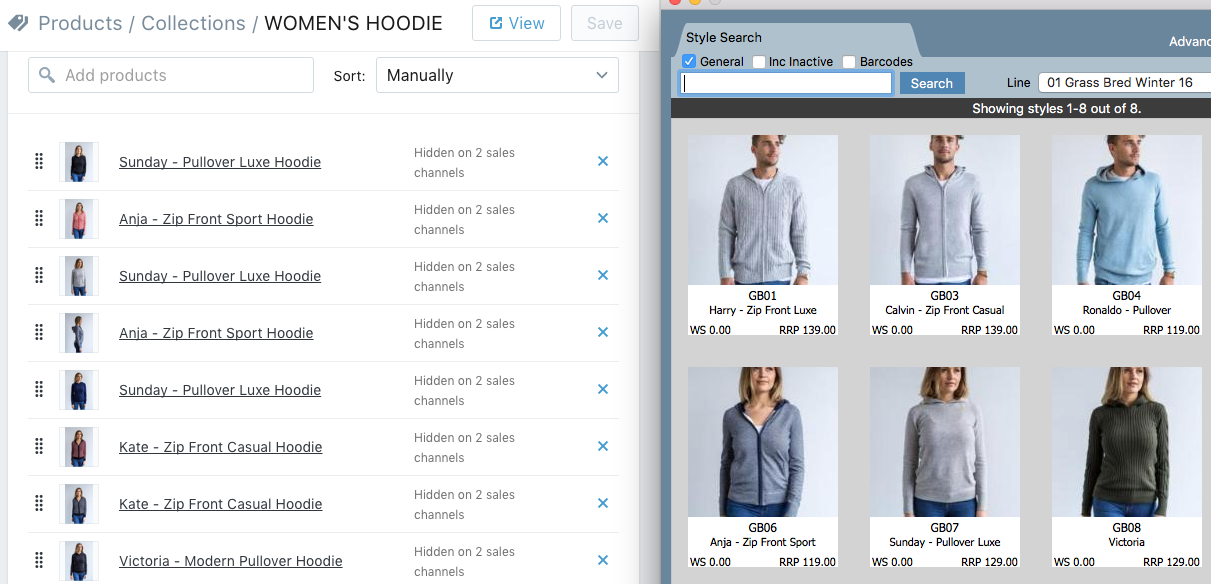
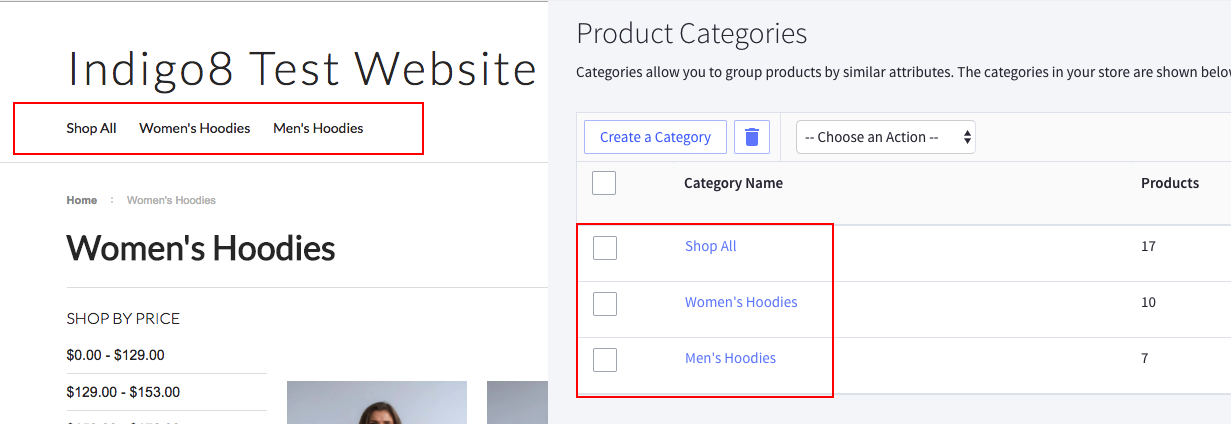
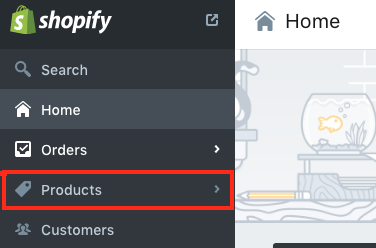
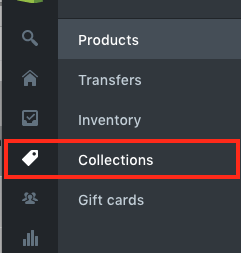
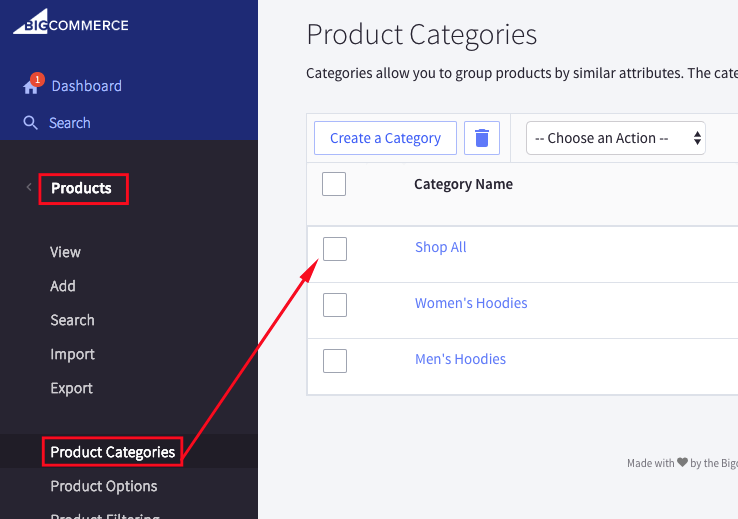
Next we're going to link the collection name that we've just added in Indigo8 Lite with the existing collection in ShopifyBigCommerce - Log into your shopify BigCommerce account and you'll be taken to the home page. Click on Products on the left hand side of the screen and then select collections Product Categories.
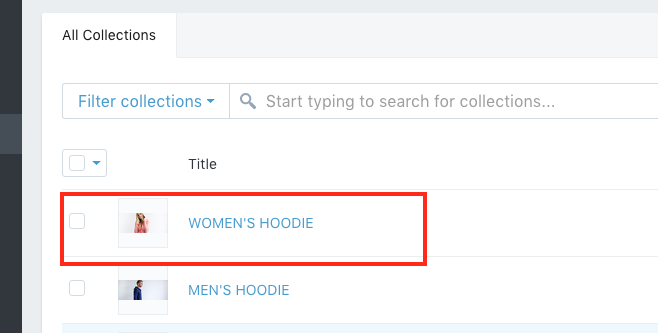
On the collections Product Categories page, click on the collection category that you wish to link
then select → then select the collection
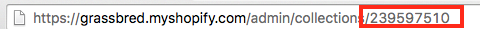
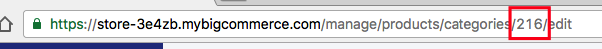
5. Once you have the collection product category page open, look at the URL also known as the website address at the top of the window. Select the number and copy the number
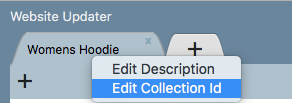
6. Go back to Indigo Lite, right click on the collection tab and select Edit Collection Id
7. Paste the collection number in the space and hit enter. Then the collections are linked.
...
Important: Repeat this same process for any other
collectionsproduct categories or sub-
collectionscategories you have in
ShopifyBigCommerce. Note that a sub-
collectioncateogory is added by clicking on the + button just below the name of a collection (see above screenshot)
....
.
...